概念
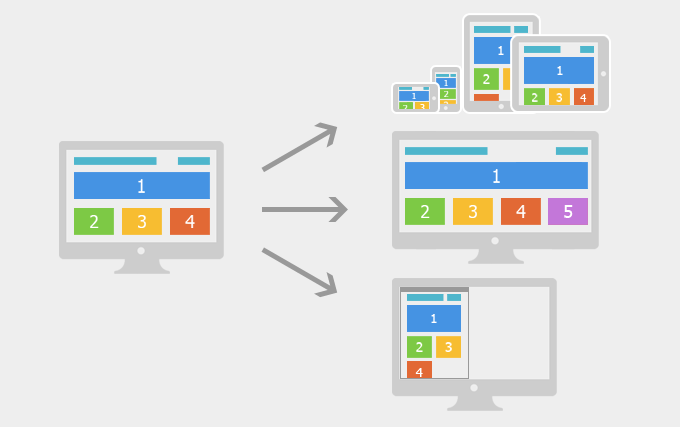
什么是响应式?响应式是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
趋势
在我国互联网的发展过程中,PC互联网已日趋饱和,移动互联网却呈现井喷式发展。伴随着移动终端价格的下降及wifi的广泛铺设,移动网民呈现爆发趋势。截至2014年1月,我国移动互联网用户总数达8.38亿户,在移动电话用户中的渗透率达67.8%;手机网民规模达5亿,占总网民数的八成多,手机保持第一大上网终端地位。我国移动互联网发展进入全民时代。
移动终端品类多,型号丰富,传统PC网页无法适应移动终端的多变性。当移动终端客户在访问传统web页面时,操作上会带来很多不方便。网页视觉效果也会大打折扣,严重地影响了web的用户体验性。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用大势所趋来形容也不为过。
优势
1、较原生移动APP开发,它具有开发成本低,技术门槛低的特点。
2、无需安装,且更新迭代快捷方便。
3、跨平台,满足多终端
4、无需分配独立子域
5、用户体验友好,对搜索引擎友好(谷歌推荐支持响应式布局)
思想
为移动而生,响应式web设计应以移动优先为原则。PC端作为其扩展设计,并且向下兼容。
实施
所谓响应式布局,就是要针对不同终端,不同屏幕做出灵活性的调整,以适应不同终端的浏览;这要求它具有灵活性,流动性,弹性化的特点。
1、viewport
<meta name=“viewport” content=“width=device-width; initial-scale=1.0”>
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。将initial-scale的值设定为1,即可覆写默认的缩放方式,保持原始的尺寸及比例。更多关于viewport meta标记的用法,可以参考苹果官方的文档。
width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height:和 width 相对应,指定高度。
initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放
2、CSS3 Media Queries(媒体查询)

Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况下,改变页面的布局以精确适应不同的设备。
如何使用media queries?
方法一、直接在link中判断设备的尺寸,然后引用不同的css文件。
<link rel='stylesheet' type='text/css' href='styleA.css' media='screen and (min-width: 400px)'>
意思是当屏幕的宽度大于等于400px的时候,应用styleA.css。
方法二、写在style标签中或css文件里
@media screen and (max-width: 600px) {
/*当屏幕尺寸小于600px时,应用下面的CSS样式*/
.class {
background: #ccc;
}
}
用于布局的CSS Media Queries有以下几种
设备类型(media type):
all所有设备
screen 电脑显示器
print打印用纸或打印预览视图
handheld便携设备
tv电视机类型的设备
speech语意和音频盒成器
braille盲人用点字法触觉回馈设备
embossed盲文打印机
projection各种投影设备
tty使用固定密度字母栅格的媒介,比如电传打字机和终端
设备特性(media feature):
width浏览器宽度
height浏览器高度
device-width设备屏幕分辨率的宽度值
device-height设备屏幕分辨率的高度值
orientation浏览器窗口的方向纵向还是横向,当窗口的高度值大于等于宽度时该特性值为portrait,否则为landscape
aspect-ratio比例值,浏览器的纵横比
device-aspect-ratio比例值,屏幕的纵横比
关于media queries更多应用可以看这篇文章:
3、JavaScript
IE永远一直是一个头疼问题,针对IE8及以下不支持CSS3的媒体查询,可以通过JS脚本来弥补。
<!--[if lt IE 9]>
<scriptsrc=http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js></script>
<![endif]-->
应用(WebPlus3)
目前的web访问者多为更年轻一代的95后,对于移动互联网的应用发展,他们起到了推动作用。手机,pad等多种移动终端已经成为他们的标配。传统PC端web网站,已经无法满足这样的访问需求。如果单独开发移动平台的专用APP,成本太高,周期太长,维护不方便等因素,对现有网站进行重构实现向响应式web过渡,是最快最经济的方案。现在,网站群平台webplus3已经满足向响应式web过渡的要求,可以快速创建制作响应式webplus3通用模板,已经有成功的应用案例。